Tendances 2024 (2/4) : Quelles sont les nouveautés du webdesign cette année ?
Changement de comportement des consommateurs et actualités sociétales font de nous, internautes, des personnes en constante évolution. Nous nous lassons vite, nous voulons de la rapidité et surtout nous voulons de la nouveauté !
Pour les concepteurs web, il a fallu redoubler d’efforts ces dernières années pour proposer des sites internets toujours au goût du jour et répondant aux besoins des consommateurs. Comment vous dire que dans leur tête c’est Mortal Kombat…
Cette année, les tendances rythment la cadence, du art-déco, de l’humour, de la police interactive et de l’abstrait, 2024 s’annonce haute en innovation !
Découvrez les tendances à suivre de très près et à appliquer sur votre site.
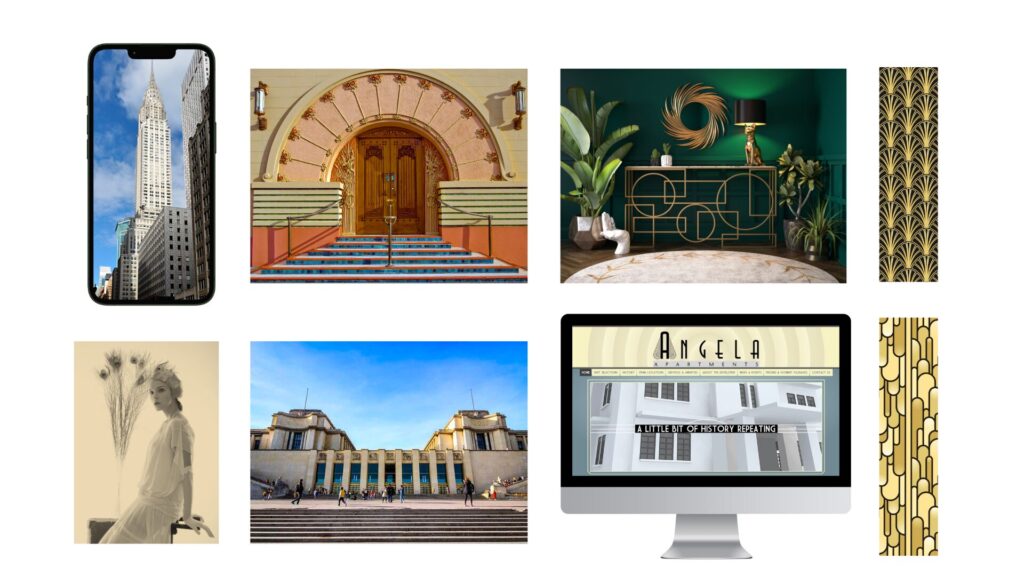
Art déco
Mouvement qui a connu son apogée lors des années folles , l’Art-déco fait son grand retour aussi bien dans le mobilier que dans le numérique.
L’origine
Née aux États-Unis et lancée dans les années 20, le mouvement artistique de l’Art-déco (arts décoratifs) a laissé une empreinte indélébile à partir des années 30 dans différents secteurs. Les domaines impactés par ce mouvement : l’architecture, lé décoration d’intérieur, la mode et même les campagnes publicitaires.
Nombreux sont les architectes qui se sont inspirés de ce mouvement artistique pour réaliser des bâtiments, qui, ont, aujourd’hui, une forte influence. De New-York à Paris, l’Art déco a inspiré les plus grands : le Chrysler Building à New-York et le Palais Chaillot à Paris.

L’Art déco dans le webdesign : une touche de glamour et de sophistication
L’Art déco, avec ses formes géométriques, ses couleurs vives et ses motifs audacieux, s’avère être une source d’inspiration intarissable pour les webdesigners.
Le webdesign Art déco se caractérise par une utilisation raffinée de la typographie, des couleurs et des images. Les polices de caractères géométriques, telles que Futura ou Gotham, apportent une touche de modernité et d’élégance, tandis que les couleurs vives et contrastées, comme le bleu canard, le rouge vif et l’or, insufflent une énergie vibrante au design.
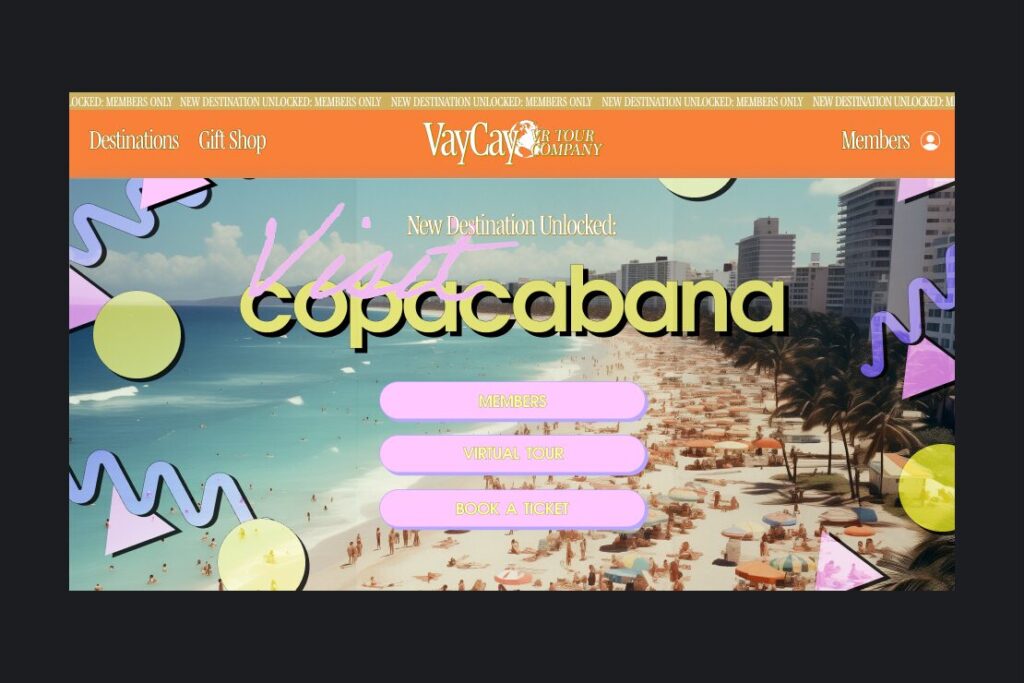
Les grandes typographies
Oubliez les conventions ! La tendance des typographies massives est en train de bousculer le monde du webdesign. Si elle n’est pas nouvelle, elle gagne aujourd’hui en popularité, avec de plus en plus de sites web adoptant des textes de grande taille.

Pourquoi opter pour cette tendance ?
- Impact visuel saisissant : Les grandes typographies sortent de l’ordinaire et captent immédiatement l’attention des utilisateurs.
- Lisbilité optimale : Elles facilitent la lecture, même sur les petits écrans, et permettent une compréhension rapide du message.
- Clarté et impact : L’espace étant limité, chaque mot compte et le message est distillé pour une meilleure communication.
- Moins d’images, plus de texte : Cette tendance permet de réduire la dépendance aux images et de mettre l’accent sur le contenu textuel. Et vous savez ce que signifie moins d’images ? Moins de temps de chargement due au poids des images, et oui !
- Personnalisation et unicité : L’utilisation d’une police de caractère unique et personnalisée peut renforcer l’impact visuel et l’identité du site.
Les grandes typographies offrent une manière audacieuse et efficace de communiquer sur le web. Elles permettent de simplifier le message, de le rendre plus clair et impactant, tout en réduisant la dépendance aux images. Et vous savez ce que l’on dit, le plus dur dans la communication c’est de faire simple !
Cette tendance est à surveiller de près, car elle pourrait bien devenir la norme dans les années à venir.
L’intelligence artificielle : la révolution du webdesign en 2024
L’année 2024 est marquée par l’avènement d’une nouvelle ère dans le webdesign : l’intelligence artificielle. Déjà démocratisée depuis 2022, l’IA s’impose désormais comme un outil incontournable pour les webdesigners, bouleversant les processus de création traditionnels.
Ce n’est plus de la science-fiction, mais bien la réalité du webdesign en 2024. Des plateformes comme WordPress ou Wix intègrent déjà des outils d’IA, laissant entrevoir un avenir où la création de sites web sera plus intuitive, plus rapide et plus accessible que jamais.
L’IA ne remplace pas les webdesigners, mais elle les libère des tâches fastidieuses et leur permet de se concentrer sur l’aspect créatif et stratégique de leur métier. En collaborant avec l’IA, les webdesigners de demain pourront explorer de nouvelles possibilités et repousser les limites de la création web.
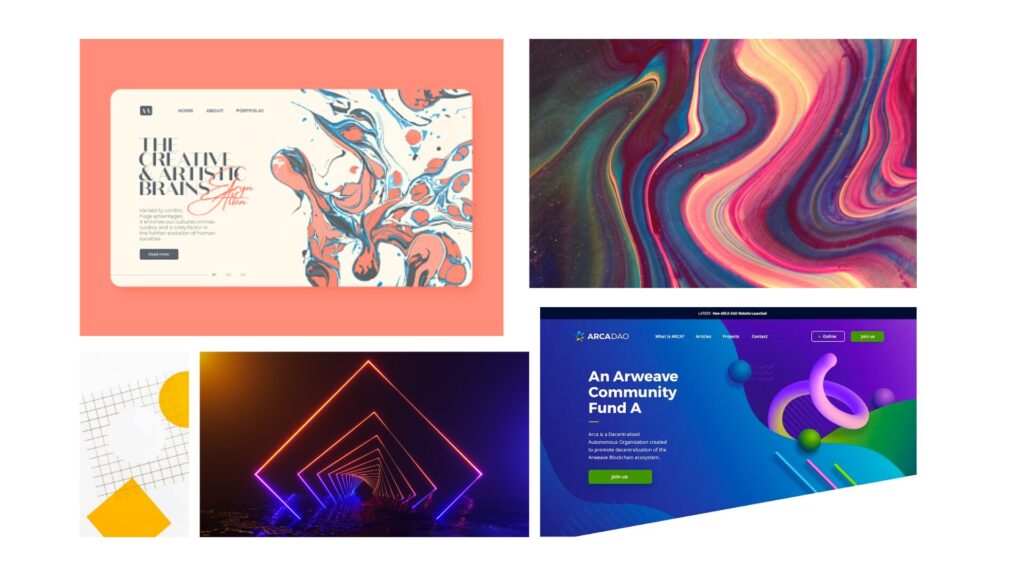
L’abstrait
Fini les pages web ternes et barbantes ! Oubliez les listes à puces et les tableaux interminables qui ne font qu’encombrer vos pages d’accueil. Cette approche traditionnelle, bien que simple, est loin d’être optimale pour captiver l’attention de vos utilisateurs et les inciter à l’action.
La solution ? La visualisation abstraite ! Cette technique innovante révolutionne la façon de présenter vos données, en les transformant en une expérience visuelle captivante et interactive.

Les avantages de l’art abstrait pour le webdesign
- Communication plus efficace : Les données abstraites sont plus faciles à comprendre et à mémoriser que les formats textuels traditionnels.
- Familiarisation rapide : L’utilisateur peut saisir l’essence de votre service ou produit en quelques secondes seulement.
- Illustration de la profondeur du site : La visualisation abstraite permet de suggérer la richesse et la complexité de votre contenu, incitant l’utilisateur à explorer davantage.
- Originalité et créativité : Démarquez-vous de la concurrence en adoptant une approche unique et audacieuse du webdesign.
- Fonctionnalité et ergonomie : La visualisation abstraite peut être conçue pour offrir une interface utilisateur intuitive et fluide.
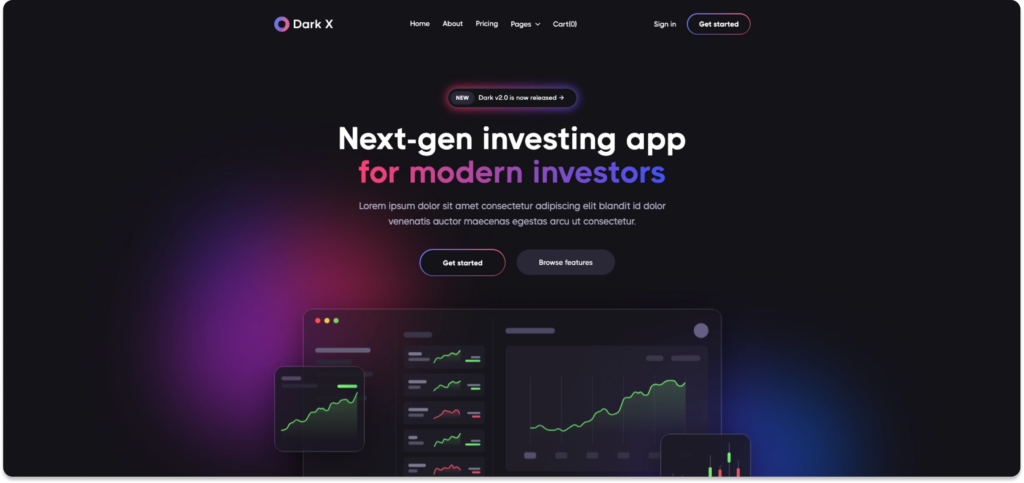
Le dark-mode ou mode sombre : une tendance UX/UI qui s’installe
Le mode sombre est partout ! Envahissant les applications et les sites web, il s’est imposé comme une tendance incontournable du webdesign ces dernières années. Mais pourquoi un tel engouement ?
1. Élégance et modernité
Le mode sombre confère une esthétique élégante et ultra-moderne aux interfaces. Il offre un contraste saisissant avec les couleurs vives et permet de mettre en valeur certains éléments du site web, comme les images ou les titres.
2. Confort visuel accru
Le mode sombre est particulièrement apprécié pour son confort visuel. En réduisant la luminosité de l’écran, il soulage les yeux, surtout dans les environnements peu éclairés. Il est donc particulièrement adapté aux sites web consultés la nuit ou dans des lieux sombres.
3. Amélioration de l’expérience utilisateur
Le mode sombre ne se résume pas à une simple question d’esthétique. Il peut également améliorer l’expérience utilisateur en réduisant la fatigue visuelle et en favorisant la concentration. De plus, il permet d’économiser la batterie des appareils mobiles.
4. Une tendance créative
Le mode sombre ouvre de nouvelles perspectives créatives pour les webdesigners. Il permet de jouer avec les nuances de couleurs, les contrastes et les dégradés pour créer des interfaces uniques et originales.
5. Une tendance durable
Le mode sombre n’est pas une simple mode passagère. Il s’agit d’une véritable tendance de fond qui s’inscrit dans l’évolution du webdesign. De plus en plus de sites web adoptent le mode sombre, et il est probable que cette tendance se poursuivra dans les années à venir.
Alors, si vous n’avez pas encore intégré le mode sombre à votre site web, il est temps de le faire !

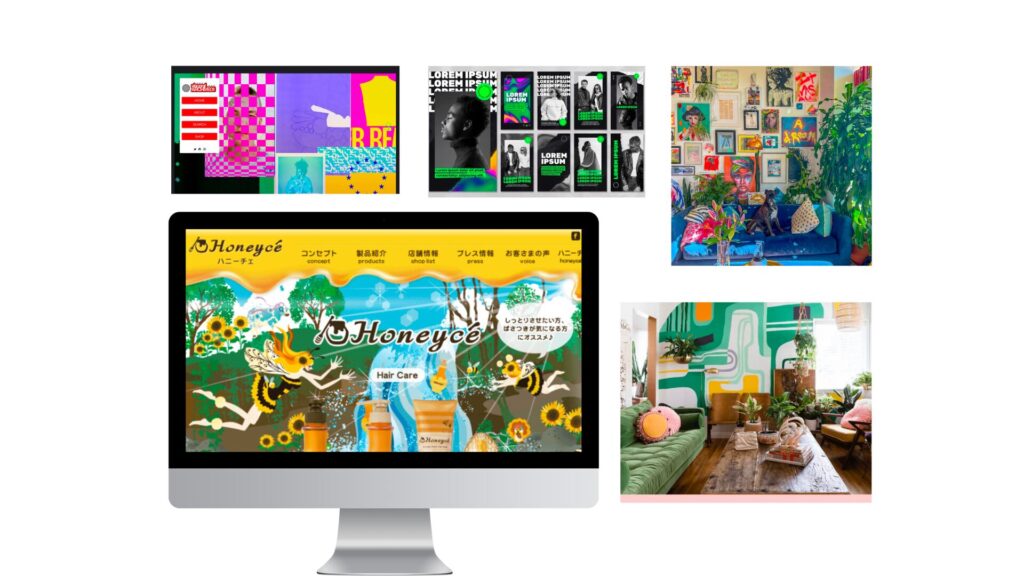
Le maximalisme
« Less is more » ou moins c’est plus en français a connu a franc succès ces dernières années. Le minimalisme s’est imposé ces dernières années que ce soit dans la mode, dans la décoration d’intérieur mais aussi sur les réseaux sociaux et les sites internet. Cette année, les tendances ont basculé la place du minimalisme sur le podium. Il laisse alors le maximalisme prendre sa place.
Le maximalisme ne se contente pas de décorer, il raconte une histoire. Il attire l’attention, suscite l’émotion et crée une connexion instantanée avec l’utilisateur. Cette tendance s’est particulièrement infiltrée dans les domaines suivants :
- Produits de grande consommation
- Alimentation et boissons
- Marques émergentes ciblant un public jeune
Le maximalisme n’est pas un simple effet de mode, il s’agit d’une véritable révolution esthétique. Il donne naissance à des sous-tendances comme le renouveau patrimonial et le glamour rétro des années 80, qui se manifestent dans les sites web et les identités de marque.
En 2024, le maximalisme continuera d’évoluer et de s’imposer sur le marché. Il offrira aux designers de nouvelles opportunités pour exprimer l’audace et la créativité, en se démarquant et en répondant aux besoins de leurs clients.

La nostalgie : une touche vintage pour un webdesign chaleureux
Qui n’a jamais ressenti un sentiment de nostalgie en regardant une vieille photo ou en écoutant une chanson d’antan ? Cette émotion puissante est aujourd’hui exploitée par les webdesigners pour créer des sites web à la fois chaleureux et engageants.
La nostalgie subtile est une tendance qui s’inspire du passé pour créer une esthétique vintage unique. Elle se caractérise par :
- L’utilisation de polices serif élégantes et raffinées.
- Des palettes de couleurs douces et apaisantes, souvent inspirées des années 70 et 80.
- Des visuels et des images rétro qui évoquent des souvenirs et des émotions positives.
La nostalgie, un outil puissant pour créer du lien
Plus qu’une simple question d’esthétique, la nostalgie subtile est un outil puissant pour créer un lien avec l’audience. En effet, elle permet de :
- Créer une ambiance réconfortante et chaleureuse qui incite les utilisateurs à rester sur le site web.
- Susciter de l’engagement en partageant des valeurs et des références communes.
- Renforcer l’authenticité de la marque en lui donnant une histoire et une identité uniques.
Cependant, il est important de trouver un équilibre délicat entre l’ancien et le nouveau. Le site web doit être fonctionnel et ergonomique, tout en conservant son charme vintage. Il ne s’agit pas de copier le passé, mais de s’en inspirer pour créer une expérience unique et moderne.

En résumé, les tendances webdesign 2024 célèbrent la diversité et l’innovation. Elles invitent les designers à explorer de nouvelles technologies, à jouer avec les couleurs et les formes, et à créer des expériences utilisateur uniques et mémorables.
Alors, quelle tendance vous inspire le plus ? N’hésitez pas à les combiner et à les adapter à votre style pour créer des sites web qui se démarquent et qui reflètent votre vision créative.
Et si vous êtes en panne d’inspirations, contactez-nous, nos webdesigners sauront quoi vous faire !





0 comments
Rediger un commentaire